
私の好きなBLACKPINKの画像を貼りたくてはじめたアメブロのブログ。
画像の横幅を調整することで、二つ並べてブログに表示することができることができました。
【アメブロ】画像サイズの調整で画像を並べる方法 - なすみの日常ブログ
しかしこの方法ではパソコンで画像が並んでいてもスマホで見ると縦になってしまう。
スマホでも画像を並べて表示させようとすると、パソコンで見ると画像が小さくなってしまう。
これではBLACKPINKの画像が小さくなってしまう。
HTMLでも画像を並べる方法があったのでまとめてみました。
はじめに
この記事はブログ初心者がネットを検索して、自分のアメブロ記事で試行錯誤したことをまとめたものです。
正しくない情報が含まれている可能性もありますのでご了承ください。
ここで紹介する方法はアメブロを利用し、パソコンでブログを書いていることを前提にしています。
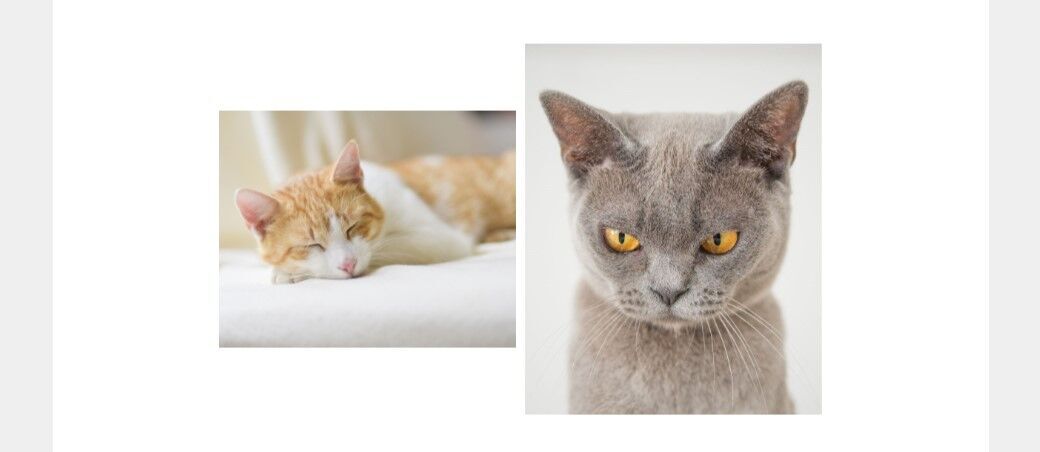
Step1、並べたい画像を記事本文に貼る

1行あけて貼ると、あとの作業がしやすいです。
(「ああああ」は1行あいていることをわかりやすくするために入れただけです)
Step2、htmlの画面での作業
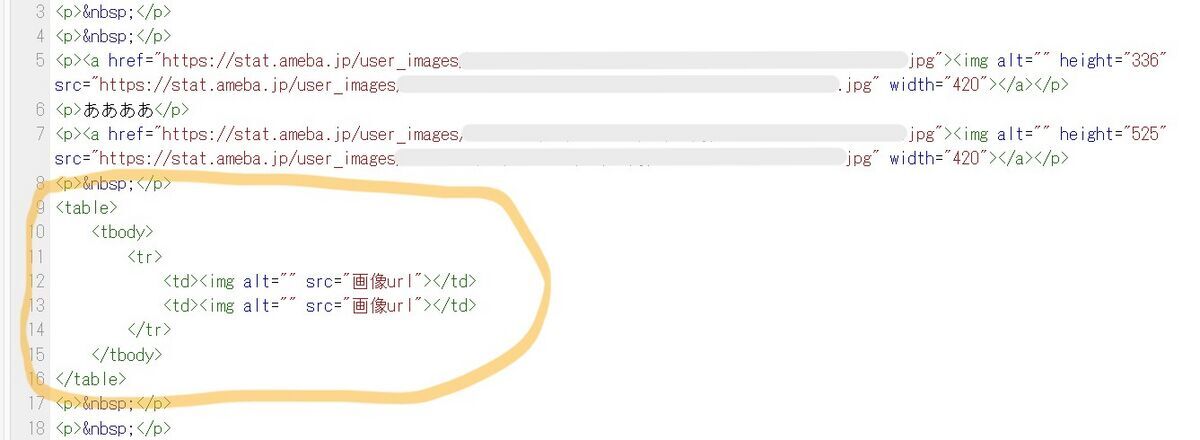
1、画像のコードの下に画像を並べるコードをコピーして貼り付ける。
画像のコード
「ああああ」をはさんで上下にあるひとかたまりのコードがそれぞれのネコの画像に対応しています。

画像を並べるコード
<table>
<tbody>
<tr>
<td><img alt="" src="画像url"></td>
<td><img alt="" src="画像url"></td>
</tr>
</tbody>
</table>
これをコピーして、画像のコードの下あたりに貼り付ける。

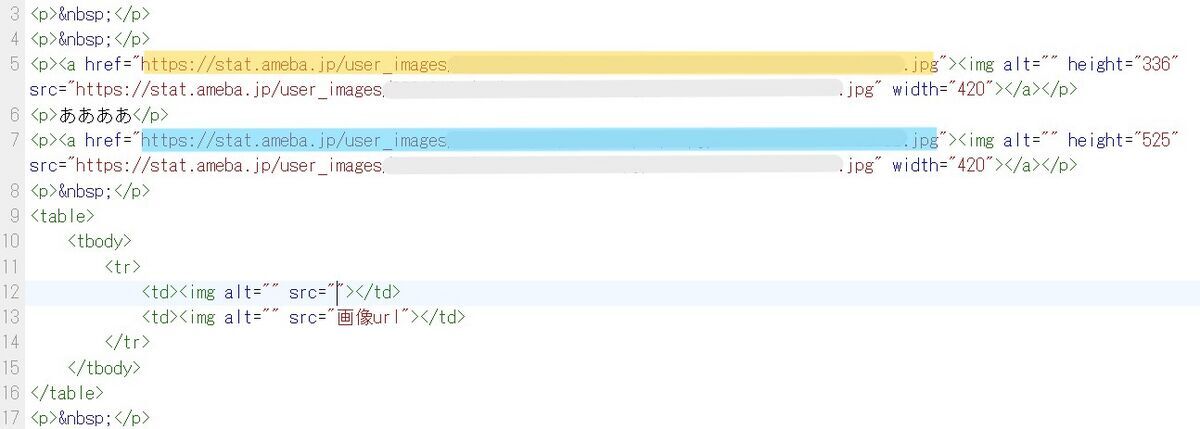
2、画像を並べるコードに画像urlを貼り付ける
赤字で書かれている「画像url」を消す。
この時、前後のちょんちょんを消さないように注意、コレ→「””」

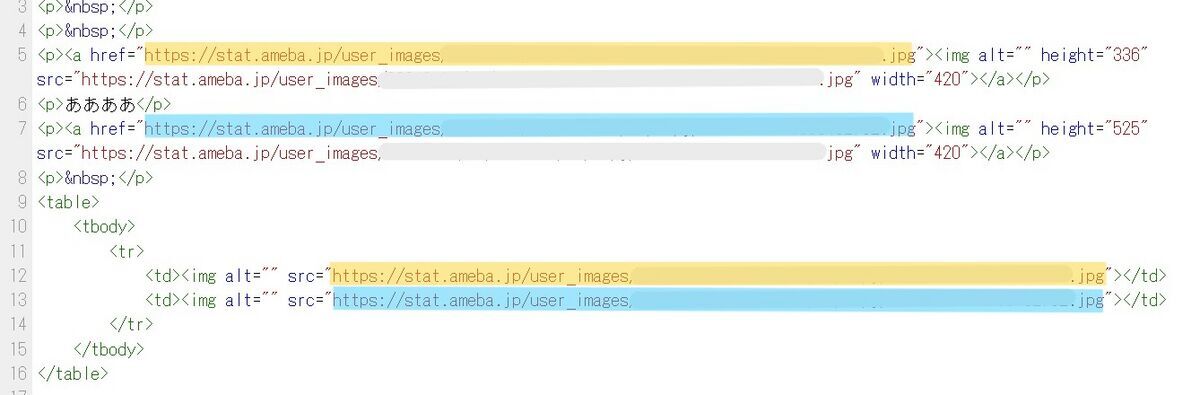
画像のurlをコピーし、「画像url」があった部分に貼り付ける。
画像のurlは黄色と水色の蛍光ペンを引いた部分

蛍光ペンをひいた部分の前後にも「"」がありますが、それはコピーしない。
蛍光ペンをひいた下の行にあるurlも上の行と同じurlなのでそちらをコピペしてもよい。

必要であればalt(代替テキスト)も入力。
「”○○○”」←このようにちょんちょんの間に文字を入力する。
通常表示に戻るとこうなってます

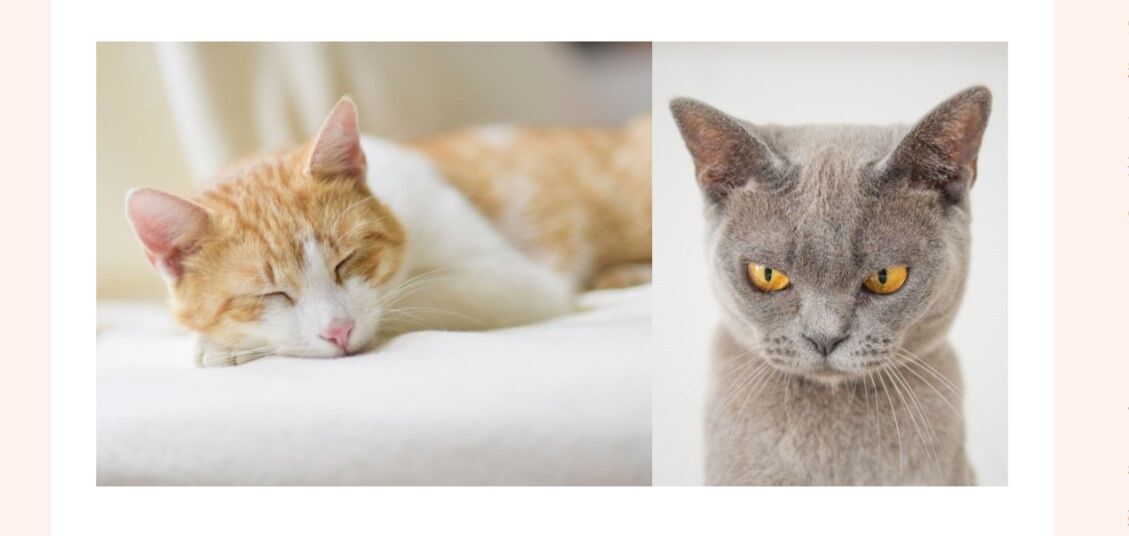
パソコンのプレビューだとこう

スマホのプレビューだとこう

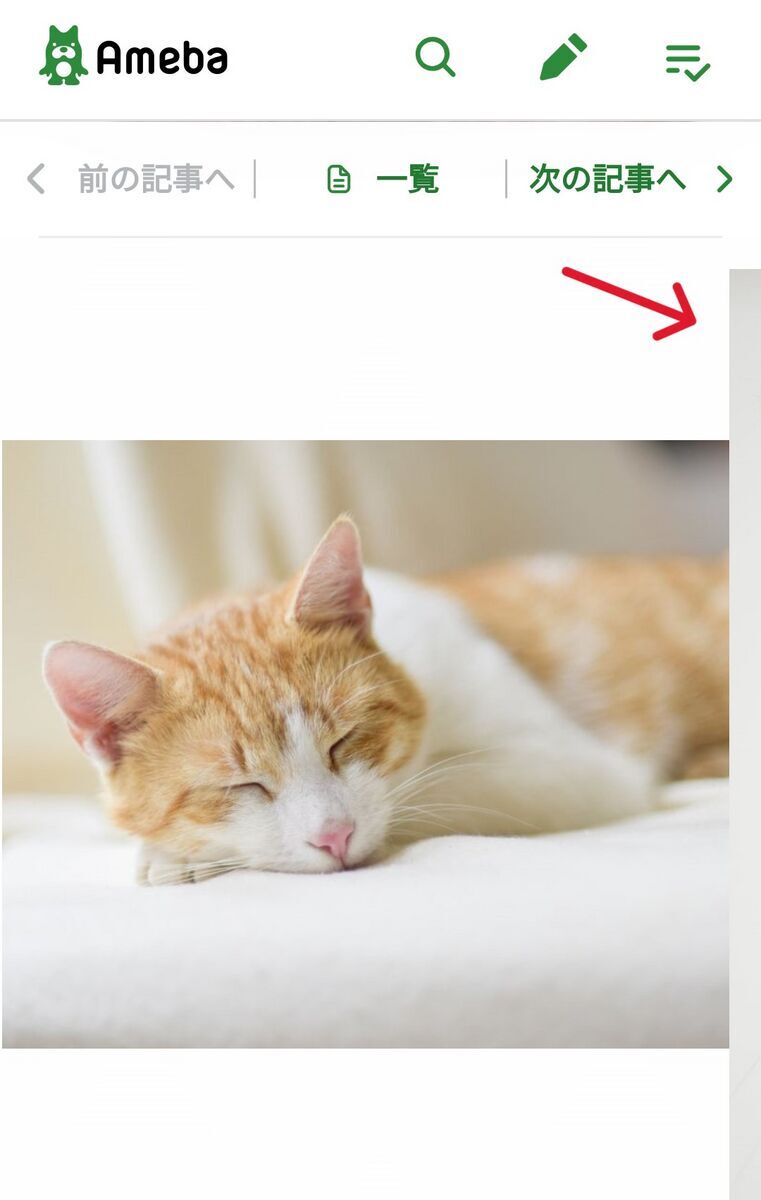
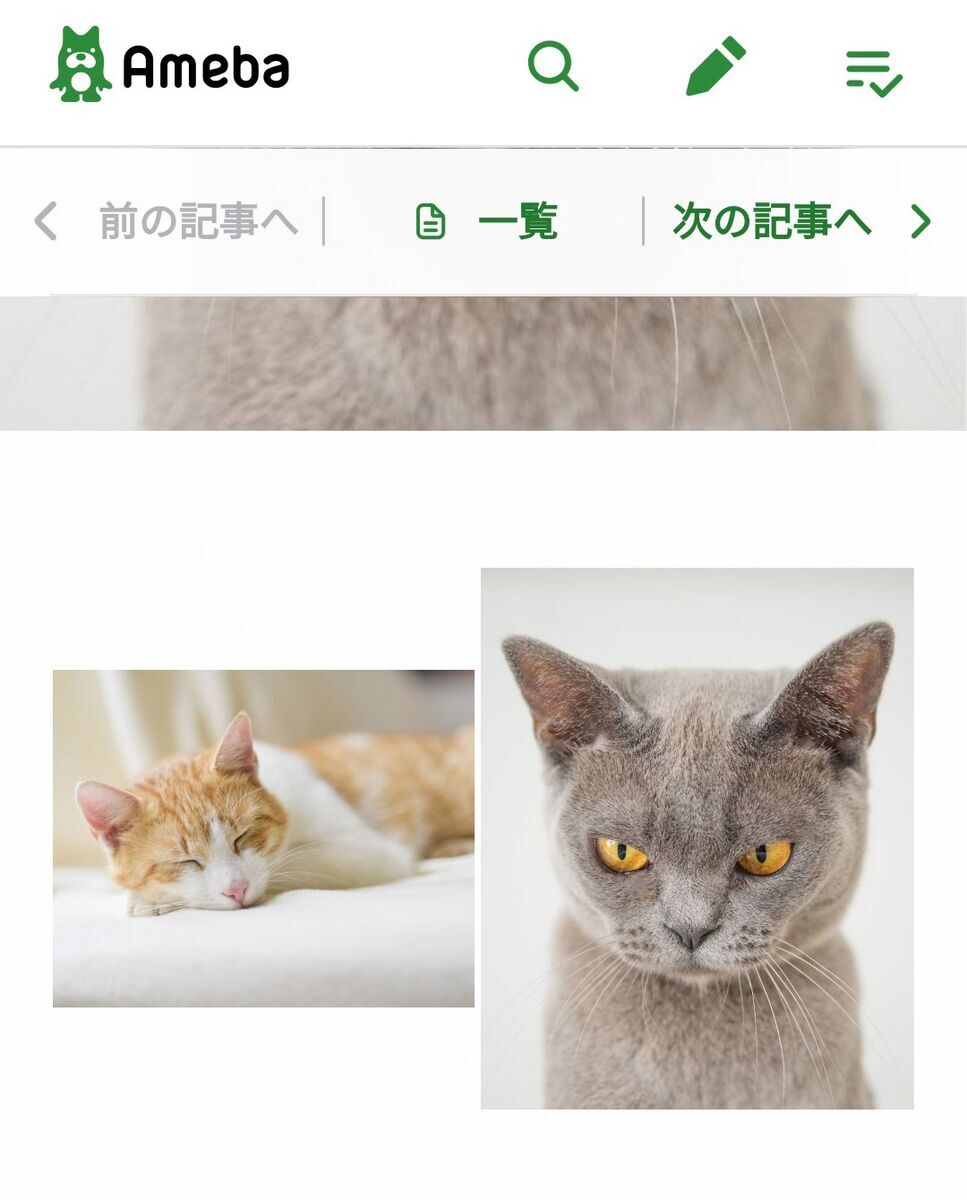
一見うまくいったように見えますが、ブログを投稿してスマホで自分のブログを確認すると、、、

一枚目のネコの画像が大きくなってしまい、グレーの猫の画像が見ることができません。
横にスライドもできません。
プレビューでは大丈夫だったし、パソコンの投稿画面でも大丈夫なのに、スマホの投稿画面だとこうなってしまう。
スマホの投稿画面だけ元の画像サイズに戻ってしまったと思われます。
原因はわかりません。
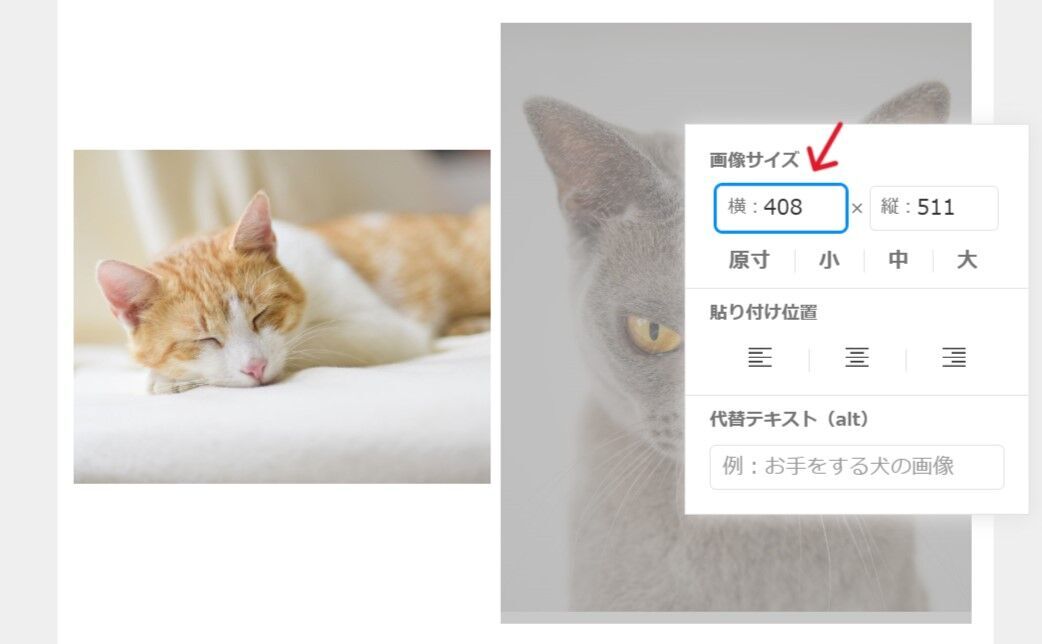
Step3、画像サイズを調整
スマホでも画像を並べて表示させたいのであれば、
自分が使っているブログデザインの記事本文の横幅にあわせて、画像サイズを指定する必要があるようです。
記事本文の横幅の調べ方はこちら
私が使っているブログデザインでは記事本文の横幅が「608」なので、二つの画像の横幅をあわせて608以下になるように入力します。

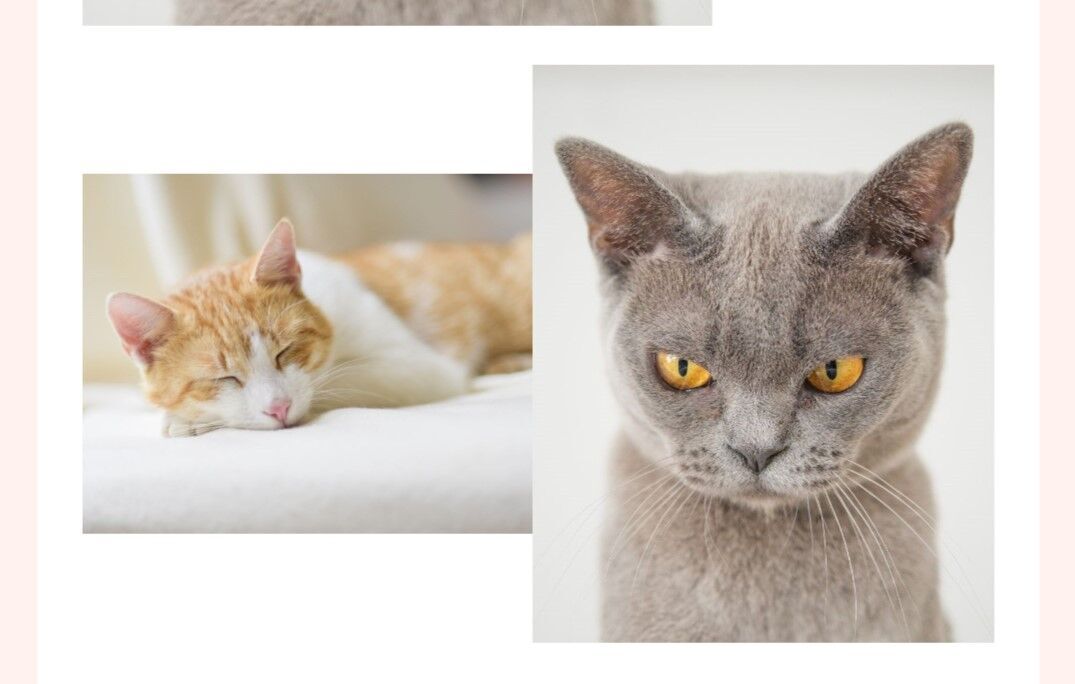
「横:361」→「300」に変更

「横:408」→「308」に変更
横幅変更後、パソコンの投稿画面だとこう
画像は横幅に合わせた縦の長さになります。

スマホの投稿画面だとこう。

スマホで見ると画像と画像の間に少し隙間があります。
パソコン画面でも少し隙間を開けたくて試行錯誤したんですがうまくいきませんでした。
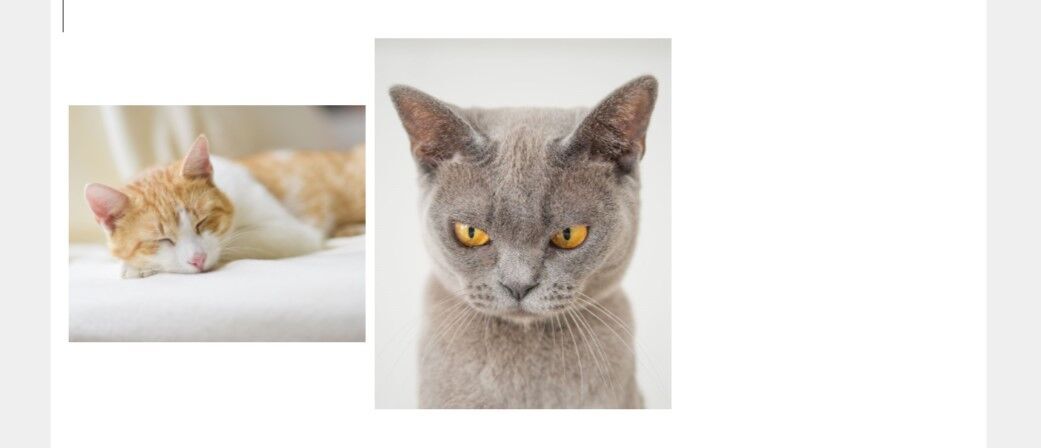
Step4、並べた画像を真ん中にしたい
二つの画像の横幅を記事本文の横幅より小さくすると画像は左寄りになります。
(このネコの画像はそれぞれ横幅を200にしました)

真ん中にする方法
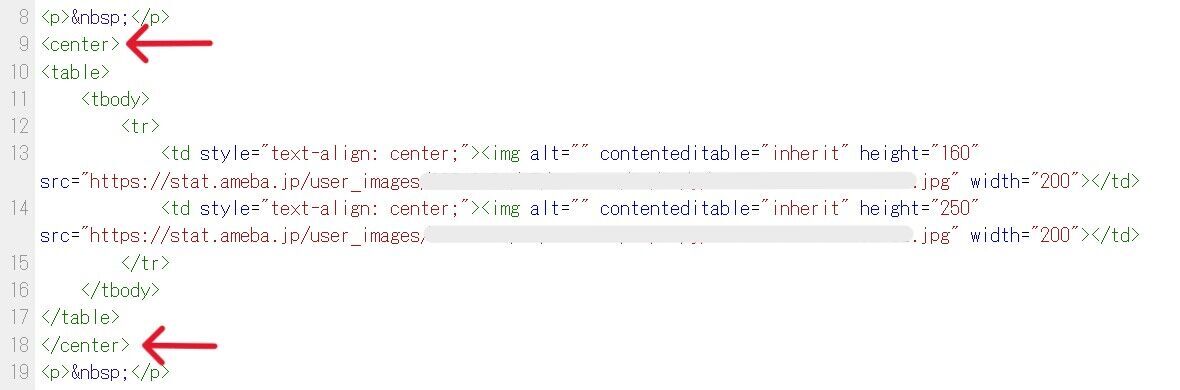
1、HTML表示にします
2、画像を並べるコードの前後に<center></center>を入力します

中央によりました。

おまけ
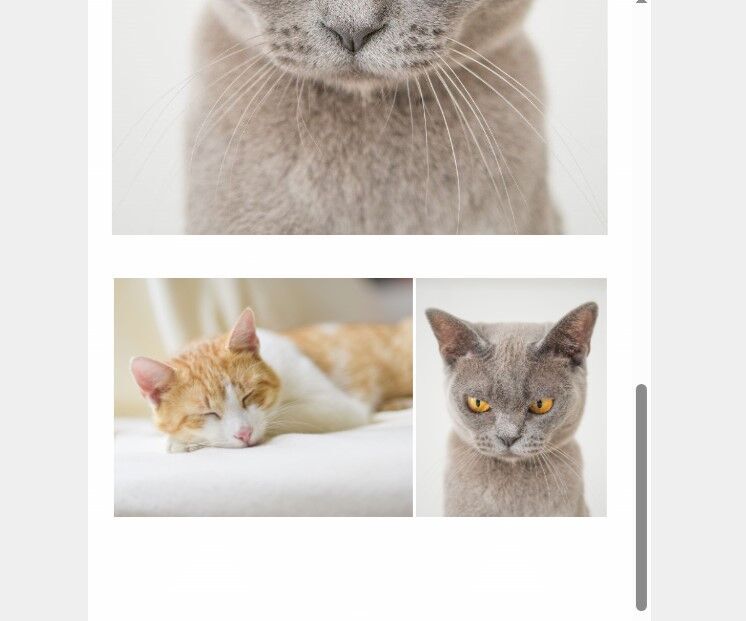
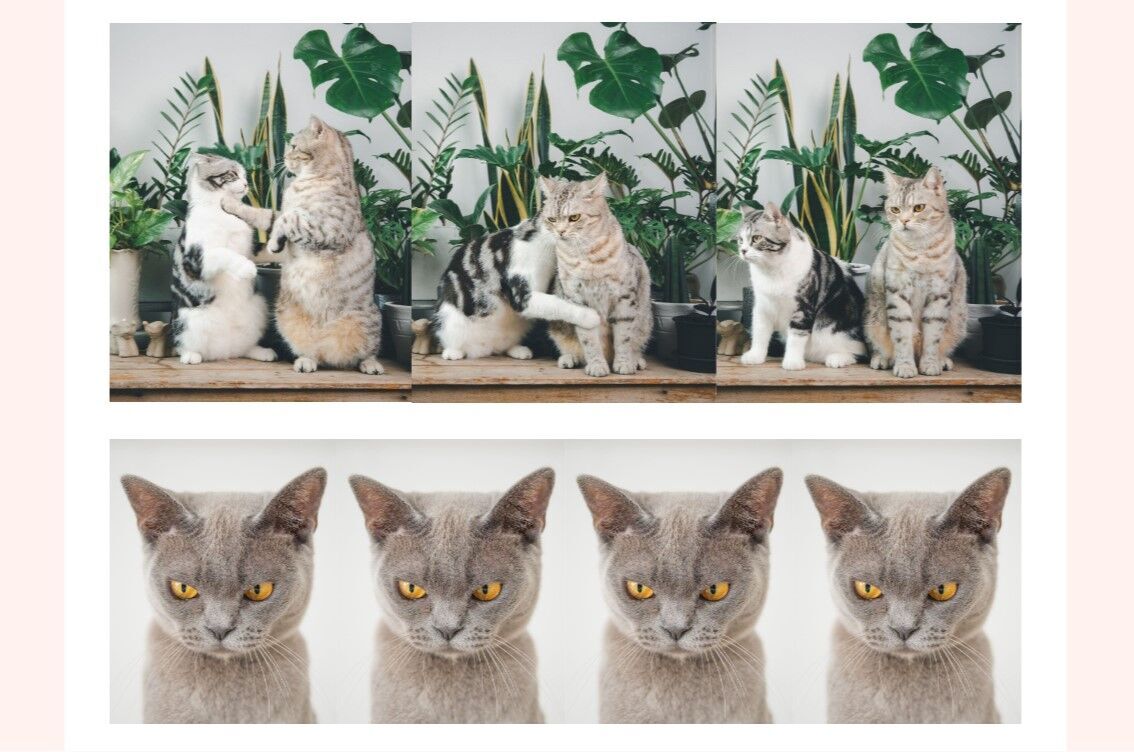
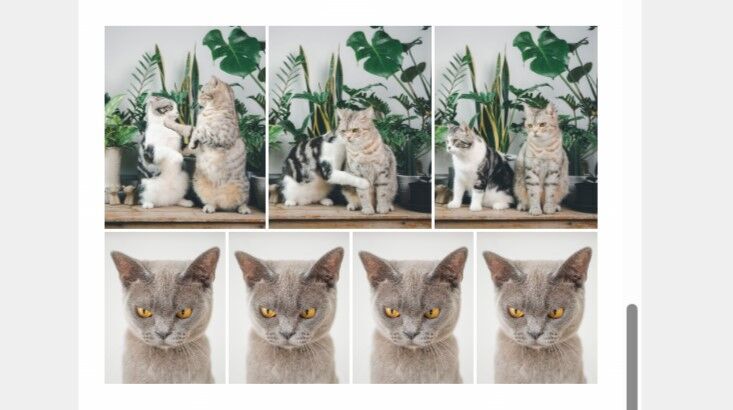
画像を3個、4個並べた場合の見え方
- パソコンで見た場合

- スマホで見た場合

画像一覧で画像を見る

画像一覧ではもとの画像の大きさ(アメブロにアップロードしたときの大きさ)で見ることができます。
【参考にしたブログ】
『table』を使用する方法はこちらのブログを参考にさせてもらいました。
終わりに
どうでしょう、うまく説明できてるかな。
ブログのことって調べ始めると、どんどん調べたくなって時間が無限に消費されてしまう。
まだ方法がわからない部分もありますが、ちょっと調べ疲れたので一休み。
また、ブログへの気持ちが燃え上がったときに再トライしようと思います。
わかりやすいと思って画像を大量に貼り付けてしまいました。
ブログを軽くするために努力しているというのに、、、
あまりにアクセスがなければ、この記事はアメブロに引っ越すかもしれません。